What is Figma Used For? Exploring The Vital Design Tool
In the dynamic world of digital design, the tools you choose can significantly impact your creative process and productivity. Among the various options available, Figma has emerged as a game-changer, gaining immense popularity among designers, developers, and teams. But what exactly is Figma, and what is Figma used for? This comprehensive guide will delve into the features, applications, and benefits of Figma, exploring its role in modern design workflows and how it stands out in the crowded landscape of design tools.
Whether you’re a seasoned designer, a curious beginner, or a business owner looking to understand the tool, this article will provide valuable insights into what Figma is used for and how it can enhance your design process.
What is Figma?

Figma is a cloud-based design tool that facilitates collaboration and streamlines the design process. Launched in 2016, it quickly became a favorite among UX/UI designers, web developers, and product teams. Unlike traditional design software that requires installation on individual devices, Figma operates entirely in the cloud, allowing users to access their projects from anywhere with an internet connection. This cloud-based nature makes it a versatile tool for real-time collaboration, making it a preferred choice for remote and distributed teams.
Figma is designed to support a wide range of design tasks, including wireframing, prototyping, graphic design, and user interface (UI) design. Also, its intuitive interface and powerful features make it accessible to both beginners and seasoned professionals, hence fostering creativity and efficiency.
What is Figma Design?
Figma design encompasses a broad spectrum of design disciplines, from user interface (UI) and user experience (UX) design to product design, illustration, and animation. Its flexibility and collaborative nature make it an ideal tool for creating designs that meet user needs and align with business objectives.
Figma design is characterized by its flexibility, ease of use, and powerful features that support the entire design process from concept to delivery. It’s widely adopted in the industry, not only for its technical capabilities but also for its ability to facilitate efficient collaboration and workflow management.
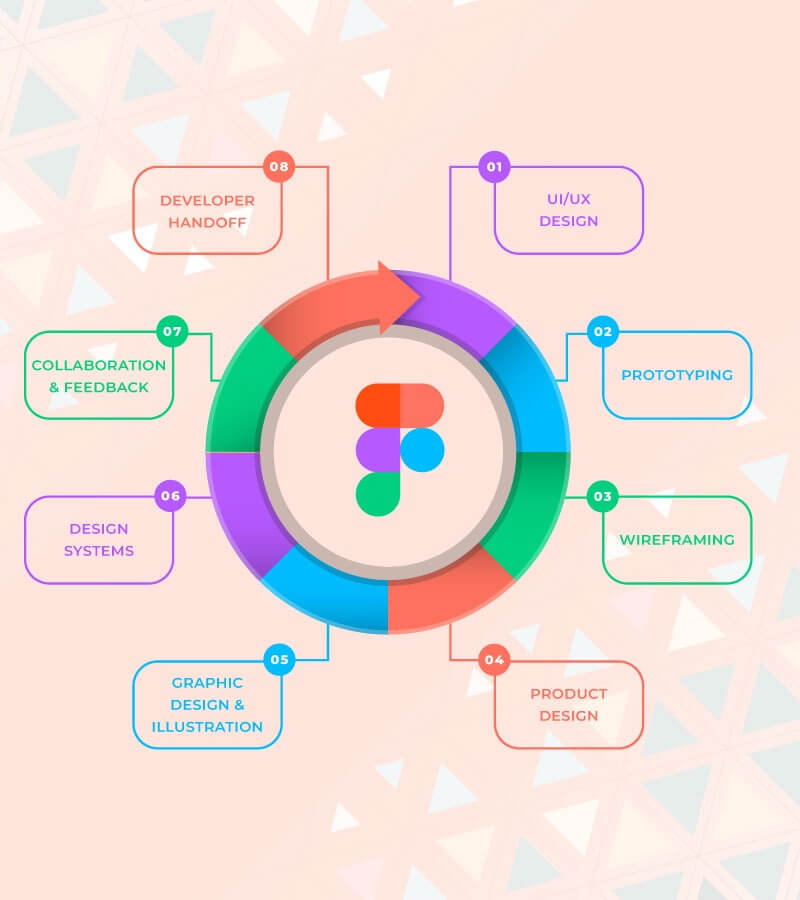
What is Figma Used For? A Myriad of Applications

1. UI/UX Design
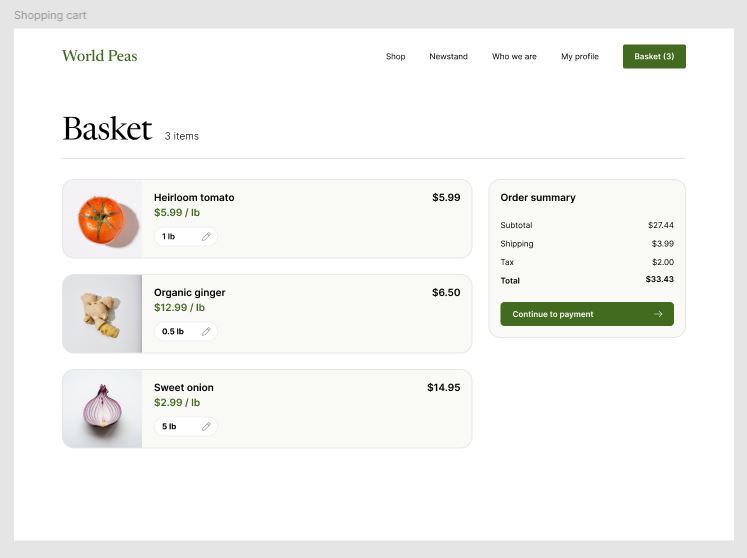
Figma is widely used for creating user interface (UI) and user experience (UX) design for websites, mobile apps, and digital products. Its vector-based design capabilities allow designers to create scalable and responsive UI elements that look crisp and clean on all devices. With features like auto-layout, Figma makes it easy to design complex interfaces that adapt seamlessly to different screen sizes.
2. Prototyping
Figma’s prototyping features enable designers to create interactive prototypes that simulate the user experience. This allows designers and stakeholders to visualize how the final product will function and navigate. With Figma, you can create clickable prototypes, transitions, animations, and more, providing a realistic preview of the user journey.
3. Wireframing
Before diving into detailed design, Figma is often used for wireframing. Wireframes serve as the blueprint for a digital product, outlining the structure and layout of each screen or page. Figma’s robust library of components and templates helps designers quickly build wireframes, making it easier to iterate and refine concepts early in the design process.
4. Product Design
Product designers can leverage Figma to visualize and refine product concepts, collaborate with engineering teams, and ensure consistency across different product touchpoints. Its ability to create interactive prototypes helps in gathering user feedback and validating design decisions.
5. Graphic Design and Illustration
Figma’s versatility extends beyond UI design, making it a valuable tool for general graphic design tasks. Designers can create icons, logos, illustrations, marketing materials, social media graphics, and more using Figma’s vector editing tools. The ability to collaborate in real-time also makes Figma an excellent choice for creative teams working on branding and visual content projects.
6. Design Systems
Design systems are collections of reusable components and guidelines that ensure consistency across a product’s design. Figma is ideal for creating and maintaining design systems, thanks to its component-based architecture. Designers can create reusable components, such as buttons, forms, and navigation elements, and store them in a shared library. This enables teams to maintain a consistent visual language and streamline the design and development process.
7. Collaboration and Feedback
One of Figma’s standout features is its real-time collaboration capabilities. Multiple team members can work on the same file simultaneously, seeing each other’s changes in real-time. This eliminates the need for back-and-forth file sharing and version control issues. Additionally, Figma allows stakeholders to leave comments and feedback directly on the design, facilitating clear communication and efficient revisions.
8. Developer Handoff
Figma simplifies the handoff process between designers and developers. Designers can provide developers with detailed design specifications, including dimensions, colors, and typography, directly within the Figma file. Developers can also access code snippets and CSS properties, streamlining the translation of designs into functional code.
Key Features and Benefits of Figma Design Tool
1. Cloud-Based Accessibility
Figma’s cloud-based nature means you can access your designs from any device with an internet connection. This flexibility is especially valuable for remote teams and designers who work on multiple devices.
2. Vector Graphics
Create precise and scalable designs with Figma’s vector-based drawing tools.
3. Vector Networks
Figma’s vector network technology allows for more intuitive and flexible vector editing. Unlike traditional vector editing tools that use a path-based approach, Figma’s vector networks enable designers to create complex shapes and illustrations with ease.
4. Auto-Layout
Auto-layout is a powerful feature that automatically adjusts the size and position of UI elements based on their content. This is particularly useful for designing responsive interfaces that adapt to different screen sizes and content changes.
5. Plugins and Integrations
Figma supports a wide range of plugins and integrations that enhance its functionality. Whether you need to automate tasks, integrate with other design tools, or access additional design resources, Figma’s plugin ecosystem has you covered.
6. Version Control
Figma’s version history feature allows you to track changes and revert to previous versions of your design. This is particularly useful for teams, as it provides a clear record of design iterations and decisions.
7. Prototyping
Build interactive prototypes to simulate user flows and gather feedback on design concepts.
8. Design Systems
Develop and maintain consistent design systems across multiple projects and teams.
9. Collaboration
Work seamlessly with other designers and stakeholders in real-time, leaving comments and suggestions directly on the design canvas.
Figma vs. Other Design Tools
Figma has emerged as a strong competitor to traditional design software like Adobe XD, Sketch, and InVision. Here’s a brief comparison:
Figma | Adobe XD | Sketch | InVision | |
Collaboration | Real-time | Real-time | Limited | Limited |
Platform | Cloud-based | Desktop | Desktop | Cloud-based |
Pricing | Freemium | Subscription | Subscription | Subscription |
Design capabilities | Broad Spectrum | Strong UI/UX focus | Strong UI/UX focus | Primarily prototyping |
Why Choose Figma Over Other Design Tools?
1. Real-Time Collaboration
Figma’s real-time collaboration capabilities set it apart from other design tools. The ability to work simultaneously with team members and receive instant feedback accelerates the design process and improves team communication.
2. Cross-Platform Compatibility
Unlike many design tools that are limited to specific operating systems, Figma is web-based and works on any platform. This makes it accessible to a wider range of users, regardless of their device or operating system.
3. All-in-One Solution
Figma combines design, prototyping, and collaboration features into a single platform. This eliminates the need for multiple tools and simplifies the design workflow, saving time and reducing complexity.
4. Cost-Effectiveness
Figma offers a free tier with generous features, making it accessible to individuals and small teams. For larger teams and organizations, Figma’s subscription plans provide excellent value, especially considering the range of features and the potential cost savings from consolidating multiple tools into one.
Real-World Applications and Success Stories
1. Product Design
Figma is widely used by product design teams at companies of all sizes. For example, Airbnb has adopted Figma to streamline its design process and foster collaboration between designers and developers. The platform’s real-time capabilities have enabled Airbnb’s team to iterate quickly and maintain design consistency across its global platform.
2. Education and Learning
Figma has also gained traction in the education sector. Many design schools and universities use Figma as a teaching tool, providing students with hands-on experience in modern design practices. Figma’s intuitive interface and collaborative features make it an ideal platform for group projects and learning.
3. Remote Work
As remote work becomes more prevalent, Figma’s cloud-based nature has proven invaluable for distributed teams. As a result, companies like Dropbox and Microsoft have adopted Figma to facilitate collaboration among remote designers and developers, ensuring that projects continue smoothly regardless of team members’ locations.
Getting Started with Figma
1. Setting Up an Account

Getting started with Figma is easy. Simply sign up for a free account on Figma’s website and start exploring the platform. The free tier offers a generous set of features, including the ability to create and edit files, collaborate with others, and access the community of Figma users.
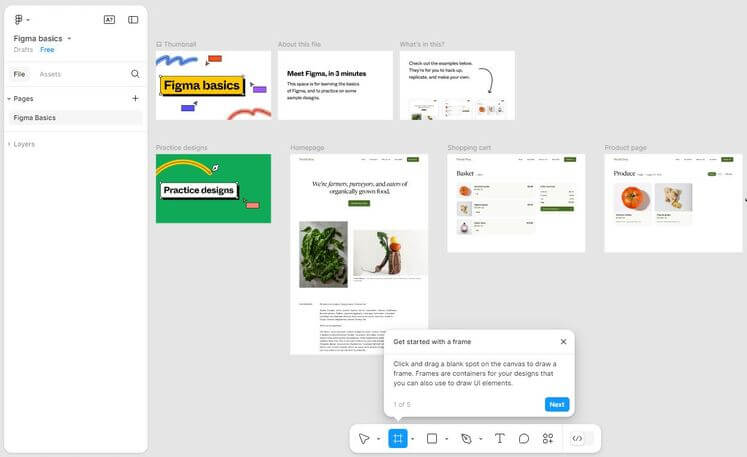
2. Exploring the Interface

Figma’s interface is user-friendly and intuitive, with a clean layout that emphasizes ease of use. Spend some time exploring the various tools and features, and familiarize yourself with the different panels and menus.
3. Creating Your First Design in Figma

Once you’re comfortable with the interface, start a new project and begin designing. Figma offers a variety of templates and resources to help you get started, whether you’re creating a simple wireframe or a complex UI design.
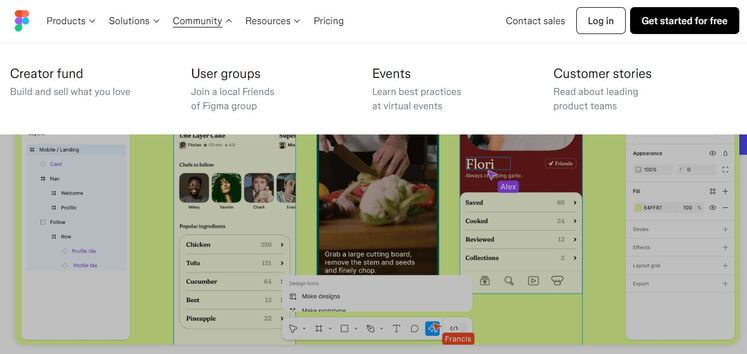
4. Leveraging the Community

Figma has a vibrant community of designers and developers who share resources, plugins, and tutorials. Take advantage of these resources to enhance your skills and discover new ways to use Figma.
The Future of Design with Figma
Figma has revolutionized the way designers and teams collaborate, offering a powerful and versatile platform for all aspects of digital design. From UI/UX design and prototyping to graphic design and design systems, Figma provides the tools and features needed to bring creative visions to life. As the design landscape continues to evolve, Figma remains at the forefront, empowering designers and teams to work more efficiently, creatively, and collaboratively.
Whether you’re a seasoned designer or just starting out, Figma offers a wealth of possibilities to explore and master. By understanding what Figma is used for and leveraging its capabilities, you can elevate your design projects and stay ahead in the ever-competitive digital space. So, dive into the world of Figma, and unlock the full potential of your creative journey.
Your Design Partner: Global Marketing Firm
At Global Marketing Firm, we’re passionate about crafting designs that captivate and convert. Our team of skilled designers harnesses the power of Figma and other design tools to create stunning visuals across a range of platforms. From eye-catching graphics and engaging websites to intuitive mobile apps, we deliver design solutions tailored to your brand and audience. Let us be your partner in transforming your ideas into reality. So, contact us today for a free consultation and discover how our design expertise can elevate your business.
GET IN TOUCH FOR A